当前,Web开发人员都希望自己的网站可以符合XHTML标准(如果您不知道什么是XHTML标准,请参考 )。在通常的开发基于ASP.NET的符合XHTML标准的Web程序时,我们需要不停的查看渲染出来的ASPX页面源文件并copy & paste到某些在线的XHTML Validator中。当然,在小型简单的Web程序中这样也没什么难的。但考虑到随着程序规模的扩大,这种方案的不方便一面就渐渐显露出来。或者您可以在页脚处提供一个“验证XHTML”的链接,指向一个地址,再由这个地址获取您的页面并做以验证,但对于开发一些需要认证才能访问的页面时候(比如Hotmail的收件箱),或是开发环境并没有持久的网络连接时候,这种办法就没法使用了。
Bruusi和Josh开发了一个ASP.NET 2.0 Validator Module (注意:仅可用于ASP.NET 2.0程序),可以在页面渲染的时候自动为您检查该页面是否符合XHTML标准,并在页面上显示验证结果(可以自定义显示部位)。
这个Validator Module会在您的每个页面渲染时根据页面的DOCTYPE自动从W3C下载相应的最新的DTD文件以验证您的页面,并将这些DTD文件其缓存在本地,使您接下来可以离线开发并验证。
您可以在 找到这个Validator Module的英文介绍以及最新更新。
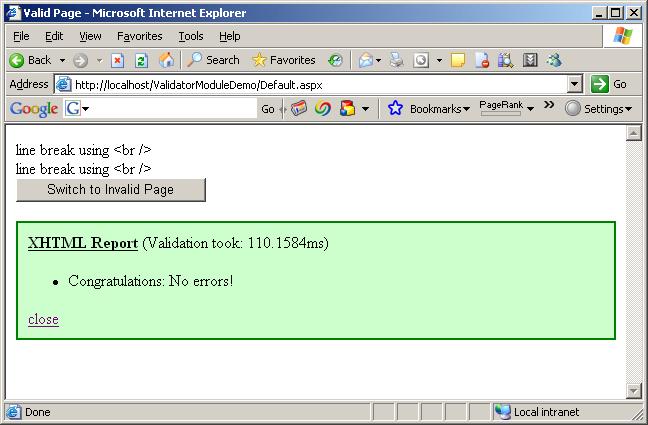
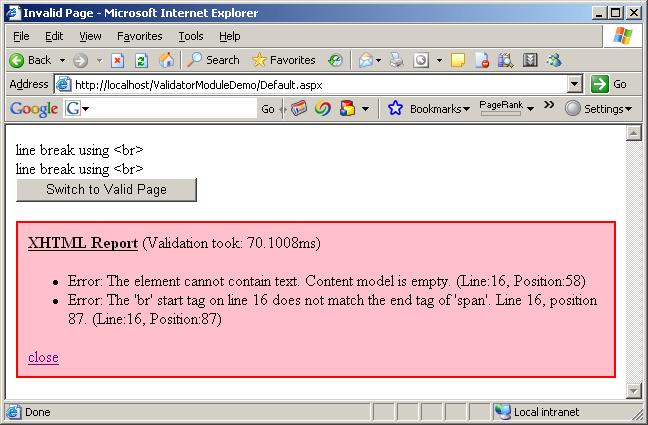
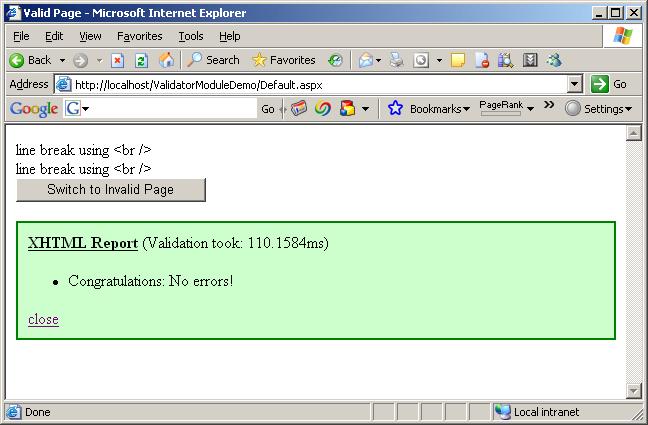
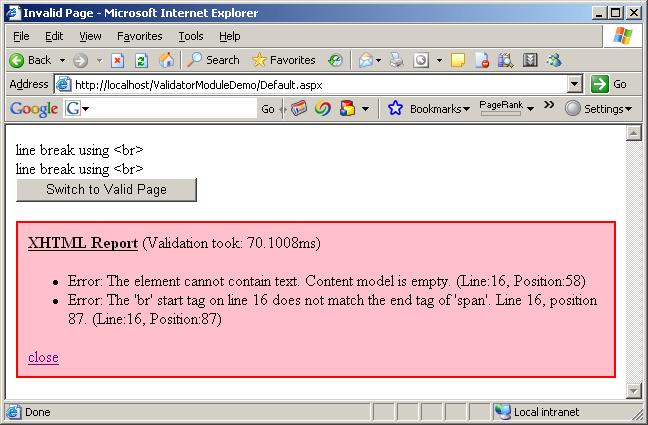
现在让我们看一下一个使用Validator Module的页面的截图。这里我只是简单的通过一个Button来切换某个Label上面文字的换行符(HTML中的<br>,XHTML中的<br />),来使这个页面在XHTML合法与非法之间切换。
合法:

非法:

您可以在找到更多的示例程序。
下面我们来看看如何使用这个Validator Module,首先,在 下载所需要引用的程序集并在您的Web Site中添加对其的引用。
然后,按照下载的压缩包中的示例Web.config文件修改您的Web.config文件。您需要在<configuration>节下添加如下内容:
其中validatorModule的mode属性可选Html,HtmlFloat,Comments或者Custom,如果您选择了Custom,还需要编写对IValidationRenderer接口的实现。pageExtensions节中可以指定您需要验证的文件类型。contentTypes节中可以指定您需要验证的内容类型。
<!-- setup the custom configuration section --> < configSections > < section name ="validatorModule" type ="Tjoc.Web.Validator.ValidatorConfigHandler, Tjoc.Web.Validator" /> </ configSections > <!-- configure the validator --> < validatorModule enabled ="true" mode ="HtmlFloat" > < pageExtensions > < add value =".aspx" /> </ pageExtensions > < contentTypes > < add value ="text/html" /> </ contentTypes > </ validatorModule > 您还可以添加如下内容(可选)以通过代理服务器访问W3C:
< proxy server ="proxyserver" port ="80" domain ="domainname" username ="username" password ="password" /> 最后,还需要在<system.web>段下添加如下内容:
<!-- add the Validator to the HTTP modules collection --> < httpModules > < add type ="Tjoc.Web.Validator.ValidatorModule, Tjoc.Web.Validator" name ="ValidatorModule" /> </ httpModules > OK,万事大吉,您现在可以方便的随时随地检查您的页面是否符合XHTML标准了!
本文开头的示例程序可在此下载:
Validator Module可在此下载:
如果您希望研究一下Validator Module的源程序,可以在 与Bruusi和Josh联系。